Что такое CSS И как подключить CSS к HTML

Основная задача CSS — отделить содержимое веб-страницы от ее визуального оформления. Это позволяет легко изменять стиль страницы без необходимости изменения самого содержимого. Например, если вы хотите изменить цвет заголовков на странице, вам не нужно менять каждый заголовок отдельно — достаточно изменить один раз в таблице стилей.
Что такое CSS
CSS (Cascading Style Sheets) — это один из основных инструментов веб-разработки, который играет ключевую роль в создании красивых и функциональных веб-страниц. Он позволяет задавать стили, оформление и внешний вид элементов на странице, делая ее привлекательной и удобной для пользователей.
Разработчики могут структурировать содержимое страницы с использованием HTML, а затем применять стили и дизайн с помощью CSS. Это дает возможность изменять внешний вид страницы, не затрагивая ее содержимое, что делает процесс обновления и изменения дизайна более эффективным и гибким.
CSS позволяет управлять различными аспектами дизайна, такими как цвета, шрифты, размеры, отступы, рамки, фоны и многое другое. С помощью CSS можно создавать адаптивные дизайны, которые могут корректно отображаться на различных устройствах и экранах, обеспечивая удобство и уникальность пользовательского опыта.
Другим важным аспектом CSS является его способность к наследованию и каскадированию стилей. Это означает, что стили, примененные к одному элементу, могут наследоваться другими элементами на странице, что упрощает управление стилями и обеспечивает единообразный внешний вид.
CSS и HTML
Основное различие между HTML и CSS заключается в их назначении: HTML определяет структуру и содержимое страницы, а CSS отвечает за стиль и внешний вид. Эти два языка взаимодействуют между собой, позволяя разработчикам создавать уникальный и красивый дизайн для веб-страниц.
CSS и JavaScript
CSS по-прежнему отвечает за стиль и внешний вид веб-страницы, а JavaScript — за интерактивность и функциональность. Хотя они работают в тесном взаимодействии, выполняя различные задачи, их сочетание позволяет создавать современные и уникальные веб-страницы, которые сочетают в себе красоту дизайна и функциональность.

Как работает CSS
CSS обладает широким спектром возможностей, которые позволяют создавать разнообразные стили и эффекты на веб-страницах. Вот лишь некоторые из возможностей CSS:
1. Изменение цветов и шрифтов
CSS позволяет задавать различные цвета, шрифты, размеры и стили текста на странице.
2. Макет страницы
CSS позволяет определять сетку и расположение элементов на странице, управлять отступами, полями и размерами.
3. Фоны и изображения
CSS позволяет устанавливать фоны, изображения и другие графические эффекты на странице.
4. Анимации и переходы
CSS позволяет создавать анимации, переходы и прочие визуальные эффекты для улучшения пользовательского опыта.
5. Адаптивный дизайн
CSS позволяет создавать адаптивные стили, которые подстраиваются под различные экраны и устройства.
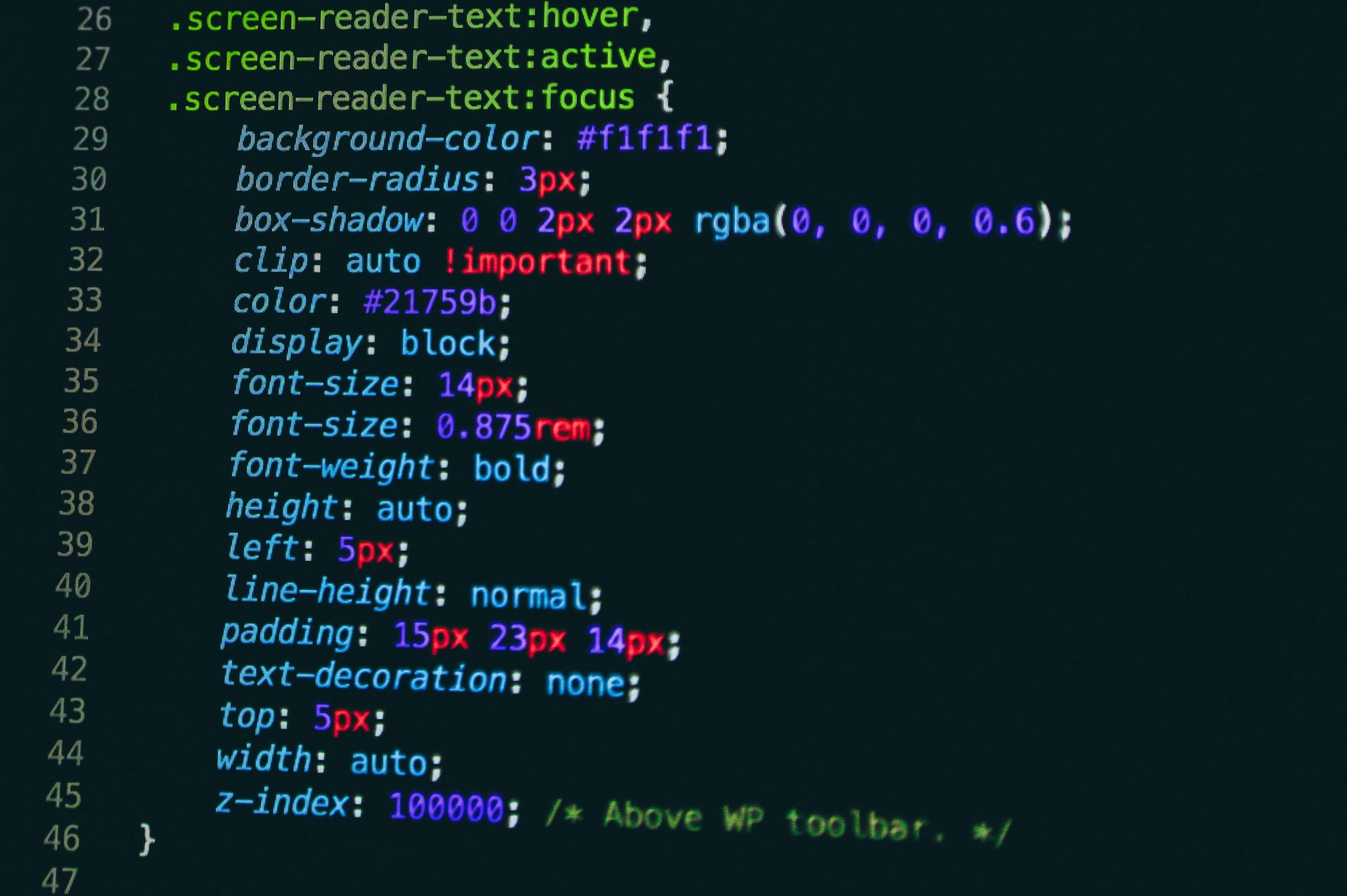
CSS состоит из набора правил, которые определяют стиль и внешний вид элементов на странице. Каждое правило состоит из селектора и объявления.
1. Селекторы
Селекторы указывают на элементы на странице, к которым будут применяться стили. Например, селектор “h1” указывает на заголовки первого уровня.
2. Объявления
Объявления содержат свойства и их значения, которые будут применены к выбранным элементам. Например, свойство “color: blue;” задает синий цвет текста.
CSS работает по принципу каскадирования и наследования стилей. Это означает, что если у элемента заданы несколько стилей, то они будут сочетаться и применяться к элементу в определенном порядке. Принцип каскадирования позволяет установить приоритеты стилей, используя различные способы задания стилей, такие как инлайновые стили, внутренние стили, и внешние таблицы стилей.
CSS также поддерживает наследование стилей, что означает, что свойства, заданные у элемента, могут быть унаследованы дочерними элементами. Это упрощает управление ими на странице и делает код более консистентным и легким для поддержки и развития.

Типы CSS
Внешний стиль CSS
Предполагает использование внешних таблиц стилей, которые сохраняются в отдельных файлах с расширением .css. Эти файлы содержат все правила CSS, которые определяют оформление веб-страницы, такие как цвета, шрифты, размеры, отступы и многое другое. Для подключения внешнего стиля CSS к HTML-документу используется тег <link> внутри секции <head>.
Пример подключения внешнего стиля CSS:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<!-- Содержимое страницы -->
</body>
</html>
Внутренний стиль CSS
Позволяет задавать стили прямо внутри HTML-документа, используя тег <style> в секции <head>. Этот метод удобен в случаях, когда стили применяются только к определенному документу, и не нужно создавать отдельный файл со стилями. Внутренний стиль CSS имеет более высокий приоритет, чем внешний стиль.
Пример использования внутреннего стиля CSS:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: blue;
font-size: 24px;
}
</style>
</head>
<body>
<h1>Пример заголовка</h1>
</body>
</html>
Inline CSS
Предполагает прямое встраивание стилей в HTML-элементы с помощью атрибута style. Этот метод позволяет задавать стили непосредственно в теге элемента. Inline CSS имеет наивысший приоритет и переопределяет другие стили, поэтому его следует использовать с умом и осторожностью.
Пример использования Inline CSS:
<!DOCTYPE html>
<html>
<body>
<h1 style="color: blue; font-size: 24px;">Пример заголовка</h1>
</body>
</html>

Как подключить CSS к HTML
Подключение CSS к HTML является важным этапом при создании веб-страницы, так как стили позволяют придать контенту уникальный и привлекательный внешний вид.
1. Создайте файл HTML с расширением .html, например, index.html и файл CSS с расширением .css, например, styles.css.
2. Откройте файл HTML в текстовом редакторе. Внутри секции <head> добавьте следующий код для подключения внешней таблицы стилей:
<link rel="stylesheet" href="styles.css">
Убедитесь, что файл styles.css находится в той же директории, что и файл index.html.
3. Откройте файл styles.css в текстовом редакторе. Напишите стили для вашей веб-страницы, например:
h1 {
color: blue;
font-size: 24px;
}
4. Внутри секции <body> вашего HTML-файла добавьте элемент, к которому хотите применить стили, например:
<h1>Пример заголовка</h1>
5. Откройте файл index.html в браузере и убедитесь, что стили успешно применены.
Подключение CSS к HTML — это простой и эффективный способ придания вашей веб-странице красивого внешнего вида. Используйте внешние таблицы стилей для повторного использования стилей на разных страницах и следуйте приведенной выше инструкции, чтобы правильно подключить CSS к HTML.
Читайте также, как создать игру без навыков программирования
Использованные источники: Pankaj Patel / Unsplash, KOBU Agency / Unsplash, Nick Karvounis / Unsplash, Desola Lanre-Ologun / Unsplash,