Что такое гипертекст Зачем он нужен и как работает

Казалось бы, понять, что такое «гипертекст» можно и самостоятельно. Что может быть проще? «Гипер», приставка, происходит от древнегреческого ὑπερ- «над, выше, сверх; по ту сторону» — и означает, что чего-то больше чем ожидаешь (или чем надо). Ну там гипертрофия – когда, например, нос как у Буратино. Или «гипертония» — уже знаете? Эх, рановато вам! а, у мамы… А текст – он и есть текст. Но что это, про «Войну и мир»? «Слишком много текста»? Или над текстом? Или вообще «по ту сторону текста»? Ох, придется разобраться!
Что такое гипертекст
Приведем пример, который встречался всем любителям фантастики:
«СЕПУЛЬКИ — важный элемент цивилизации ардритов (см.) с планеты Энтеропия (см.). См. СЕПУЛЬКАРИИ».
Я последовал этому совету и прочёл:
«СЕПУЛЬКАРИИ — устройства для сепуления (см.)».
Я поискал «Сепуление»; там значилось:
«СЕПУЛЕНИЕ — занятие ардритов (см.) с планеты Энтеропия (см.). См. СЕПУЛЬКИ».
Вы, конечно, узнали книгу Станислава Лема «Звёздные дневники Ийона Тихого. Путешествие четырнадцатое». Нет, гипертекст - это вовсе не бессмысленная система ссылок, приводящая читающего к тому, с чего он начал (хотя и такое бывает). В бумажной литературе, написанной до вторжения Интернета в нашу жизнь, гипертекстом – то есть со ссылками одной части книги на другие, было написано немало произведений, в русской литературе наиболее яркий пример это роман Владимира Владимировича Набокова «Бледный огонь».

Ну а тот гипертекст, который сегодня мы будем исследовать, имеет самое непосредственное отношение к цифровому миру. Это определение не утратило актуальности до сих пор. И если вам встречаются сокращения HTTP или HTML, то HT в них означает Hyper Text, или Гипертекст.
Протокол передачи
HTTP – что-то очень знакомое, верно? Если HT – это гипертекст, то что же такое еще одно T и это P на конце? Все это HyperText Transfer Protocol — «протокол передачи гипертекста».

И как же его передавать? Сначала нужно поместить информацию в особую форму, а именно в файл HTML. А это означает HyperText Markup Language — «язык гипертекстовой разметки» — стандартизированный язык гипертекстовой разметки документов для просмотра веб-страниц в браузере.

Веб-браузеры - браузеры, веб-обозреватели и т.д. – это прикладное программное обеспечение, ну проще говоря – сложные программы, которые получают HTML-документы с серверов по протоколам HTTP и раскодируют их, превращая в привычные для нас тексты с видео, картинками, ссылками и всем прочим.
Гипертекст в информатике
В информатике это текст, сформированный с помощью языка разметки (помните, HTML) с расчётом на использование гиперссылок. Гипертекст представляет собой образование, информационные единицы которого соединены между собой в сети посредством ссылок.
Кто ввел и когда (история термина)
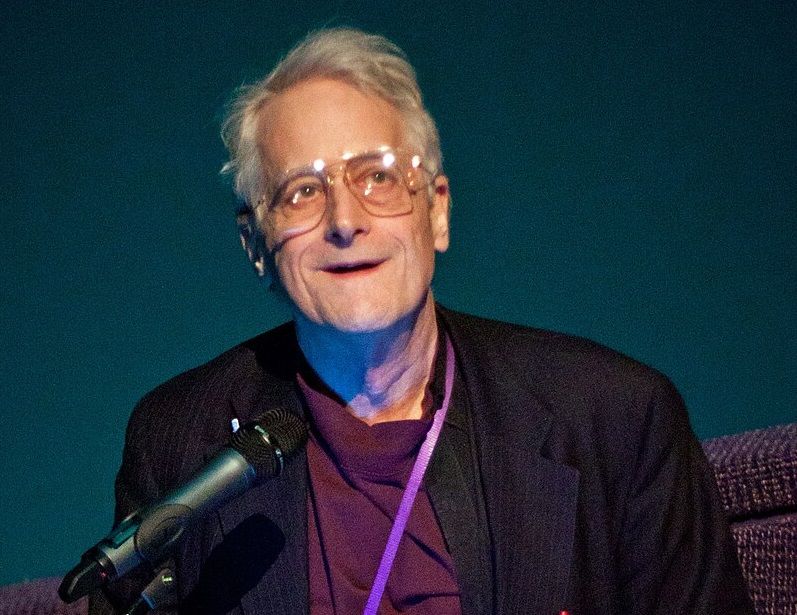
Его определение дал один из его создателей Тед Нельсон, хотя точно указать единственного изобретателя гипертекста невозможно – над ним трудились десятки учёных.

Нельсон 24 августа 1965 года, в докладе «Файловая структура для сложного, меняющегося и окончательно неопределимого» (A File Structure for the Complex, The Changing, And the Indeterminate) ввел понятие гипертекста, как «совокупности письменного или изобразительного материала, взаимосвязанного таким сложным образом, что его невозможно было бы удобно представить или отобразить на бумаге. Гипертекст может содержать резюме или карты его содержания и их взаимосвязей; он может содержать аннотации, дополнения и сноски».
Получаем итоговое определение: гипертекст – это структурированный многофункциональный текст со ссылками, позволяющими переходить на другие тексты по гиперссылкам, сформированный при помощи языка разметки.
Язык разметки
Язык гипертекстовой разметки – как мы уже писали, HTML – был разработан англичанином Тимом Бернерсом-Ли. Его появление и позволило нам наслаждаться возможностями интернета в их нынешнем виде. Этот язык появился на рубеже 80-х – 90-х годов прошлого века, Бернерс-Ли создал его в том самом ЦЕРНе, где вскоре сумели изловить бозон Хиггса – но отвлекаться не будем. Когда назрела необходимость внедрения нового языка для обмена сложной научной и технической документацией, Бернерс-Ли и разработал HTML, на котором легко создавались документы несложно читаемые и удобные в обращении. Основу этого языка составляют дескрипторы: структурные и элементы, которые позволяют формировать документ, ссылки, а впоследствии добавлять мультимедийные функции (видео, аудио и пр.).
Как это работает
Любой материал можно сверстать в удобной форме. Например: пишем небольшое сочинение на тему «Скоро осень» и снабжаем его иллюстрациями:

Ну, да, вот такими, например. Исаак Ильич Левитан, «Золотая осень». Можно добавить мультимедиа-файл – правда, нужно внимательно следить за авторскими правами, так что сначала изучите этот вопрос. Ну и конечно, добавить ссылки по теме.

И нужно все это для того, чтобы интернет был прост, удобен и доступен для использования любому человеку – от школьника до пенсионера. Гипертекст будет актуален, пока люди читают. А что придет ему на смену… Если вы знаете – напишите мне. И очень скоро мы с вами станем миллиардерами!
Читайте также, что такое CSS простыми словами:
Использованные источники: jannoon028, Freepik, Dgies at CC-BY-SA 3.0, Paul Clarke at CC-BY-SA 4.0, rawpixel.com, И.И. Левитан, общественное достояние.